An Introduction
SiteCore is one of the leading enterprise-level content management systems. Built on ASP.NET, it is allows web content editors and marketing teams to have full control over all aspects of their website – whether that’s social media integration, blog posts, advanced site customization, e-commerce, and more.
The SiteCore CMS is at the heart of all SiteCore-powerered websites, taking advantage of the flexibility, scalability, and security of the .NET framework. The CMS incorporates a powerful desktop interface that is controlled by a fully-customizable, role-based system. The dashboard maintains a familiar look and feel to Windows desktop applications, making it easy for new users to pick up and learn the system. Like Windows, there are also multiple application workspaces aimed at specific tasks such as editing content, managing users, monitoring campaigns, setting up workflows, and so much more.
The Back-End
The CMS itself is made up of three databases to back up the web application.
Core Database
The core database is used by SiteCore to manage membership (as it builds on ASP.NET membership, this allows standard .NET membership controls to work out-of-box), handle system settings, and hold the entire configuration for all applications in the CMS. This database can be accessed through the CMS, and you are able to configure any of the settings, override standard functionality, build your own applications, and add buttons and functionality to the ribbon in the editors.
Master Database
The master database is where all the content editor work is done. Whenever a new piece of content is created, edited, or deleted, it is stored here, including those in preview mode. The master database allows for workflows to be enabled and customized, so sections of the site can be locked down to certain user groups or even have new content made to go through an approver or translator before they go live.
Web Database
The web database is where the live content for the web application is located. It differs from the master database in that it doesn’t contain anything in preview mode, and only stores the latest live version of each item. When a content editor publishes content, it is then copied from the master database to the web database.
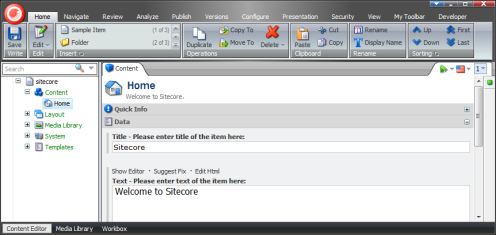
Content Tree
All the content contained in a SiteCore web application is displayed in a content tree on the left hand side of the interface. Content and Media Library tree items make it easy for content editors to work quickly and easily. System and Templates folders are there for developers and system administrators to quickly find what they need. Different folders of the content tree are locked down according to the user’s role.
The Content tree item item is where the pages and page data for the website are stored, and the structure of these items represents the structure of the website.
The Media Library is where all the physical multimedia files can be stored, either on the file system or as a blob in the database.
The Layout item folder is where all the ASPX layouts for the web application are defined, referencing the location of the file in the web application root. It also contains sublayouts: ASCX files that represent the widgets and other page “parts” used to construct a page. Layouts are combined with multiple sublayouts to build pages, which means widgets can be reused and content editors can swap out one widget for another without developer intervention.
The System item folder is where standard settings for the content editor and the web application are held. For example, if you wanted to add another language to the web application this is where you would do it.
The Templates item folder is a where all the template items are stored for the site. Template items are used to describe objects in SiteCore, and specify what fields that object will contain.